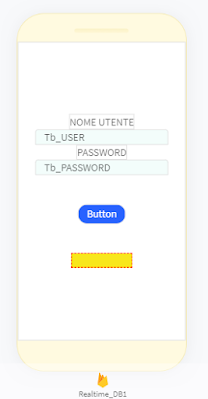
Benvenuti, oggi andremo a vedere come realizzare un semplice login, molto semplice, ma come in questo caso non sempre abbiamo necessità di un login complicato. I punti chiave di questa procedura saranno : login tramite mail e password che sarete voi a gestire e dare al vostro utente, non avremo quindi la fase di registrazione gestione dei dai in firebase notifica errore tramite label gestione del testo con alcuni componenti text. Partiamo con la grafica! Grafica spartana lascio a voi migliorarla, aggiungiamo i componenti che ci serviranno: due label che faranno visionare la scritta NOME UTENTE e PASSWORD e due textbox per far inserire proprio questi valori, un pulsante per accedere e in giallo (voi mettetela trasparente) potete notare una label che useremo per notificare eventuali errori durante il login. I dati verranno gestiti e salvati con firebase (gratuito per chi ha un account google e strumento molto potente) infatti in basso nella foto notiamo la scritta Realtime DB1 che ci