Che giorno è - parte terza

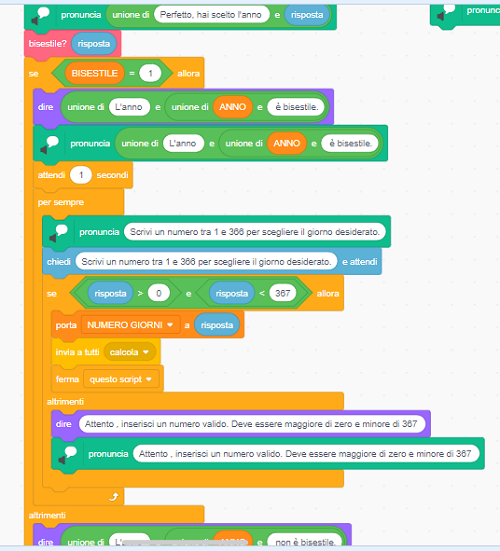
Benvenuti! Eccoci con la terza parte del nostro progetto e vediamo cosa fare, abbiamo individuato se il nostro anno è bisestile o meno e anche come chiedere e controllare il numero di giorni inseriti, a questo punto prima di fermare lo script appena finito inviamo un messaggio calcola che andrà ad attivare una nuova sequenza di comandi che vedremo oggi. Ci sono molte variabili e anche liste quindi le vedremo man mano spiegando anche a cosa servono , qualcuna potrebbe essere scritta in modo migliore ma i miei progetti spesso nascono in ritagli di tempo e per uso personale quindi non vado sempre per il sottile. A voi, che siete più bravi di me, specialmente se iniziate adesso ad avvicinarvi alla programmazione, al coding etc vi consiglio di essere più ordinati possibile e usare un nome che subito individui quello che rappresenta. Quando i vostri progetti diventeranno sempre più grandi , perché diventerete sempre più bravi , ordine e nomi ben calibrati saranno fondamentali sia nell