ListView #1
Tornare a fare video è stato bellissimo e anche molto faticoso ma ci sono riuscito . Quel poco di dimestichezza che stavo provando a coccolare e nutrire è sparita come neve al sole, quindi si riparte.
Lo so che l'audio non è dei migliori e andando molto a braccio c'è anche qualche impuntamento da limare. 😂 Credo però che un video sia sempre molto più esplicativo ed intuitivo , oltre che veloce e con più dettagli, quindi proverò a non mollare.
Quindi esigo il vostro supporto 😂💣💥 Like, commento (anche un ciao va bene) e seguite il canale.
Detto questo vi lascio al video dove ho introdotto un pò i blocchi della listview e la loro interazione con le liste e il dizionario , mi raccomando fatemi sapere cosa ne pensate e se avete dubbi o richieste . Vi anticipo già che è in produzione la seconda parte dove metteremo in pratica tutte le informazioni acquisite e anche MOLTO DI PIU' .
Ci sono un paio di bombette su ... 😬 Dovrete aspettare il prossimo video.
Non finisce qui perchè a Natale siamo tutti più buoni e quindi vi lascio anche i blocchi principali con la relativa descrizione e utilizzo anche in formato image and text per rimane in tema listview 😂
Si parte!
I blocchi si riferiscono al layout Image, Main text, Detail Text
CreateElement
Crea l'elemento da inserire all'interno della listview rispettando il formato Json supportato.
Le tre chiavi Text1, Text2, Image andranno a popolare i campi di ogni elemento. Solo la chiave relativa al Main Text è necessaria mentre le altre due possono essere lasciate vuote (testo vuoto)
Add Item
Ti permette di inserire un elemento alla fine della lista passando i 3 principali campi , un'immagine e due testi sovrapposti al suo fianco.
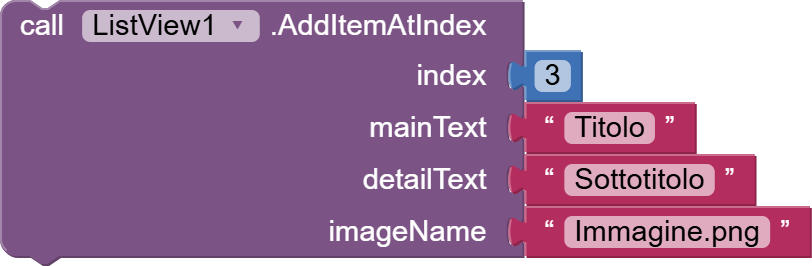
Add Item At Index
Ti permette di inserire un elemento in una specifica posizione, l'elemento già presente scorrerà verso il basso . L'indice deve essere compatibile con la lunghezza della lista attuale , quindi se abbiamo 3 elementi caricati possiamo utilizzare fino all'indice 4
Add Items (itemsList)
Ti permette di inserire più elementi contemporaneamente, il formato d'ingresso deve essere una lista contenente gli elementi da inserire con il solito formato Json (da blocco Create o da dizionario)
Add Items At Index (itemsList)
Come il blocco precedente permette l'inserimento multiplo di elementi ma potendo selezionare l'indice specifico, l'indice deve essere compatibile con la lunghezza della lista presente.
Get Main Text
Permette di estrapolare il valore del Main Text dall'intero elemento. Grazie a select list item andiamo a prelevare l'elemento attualmente selezionato (grazie a SelectionIndex) all'interno della
lista completa degli elementi presenti nella listview (Elements).
Permette di estrapolare il valore di Detail dall'intero elemento. Grazie a select list item andiamo a prelevare l'elemento attualmente selezionato (grazie a SelectionIndex) all'interno della
lista completa degli elementi presenti nella listview (Elements).
Get Image Name
Permette di estrapolare il nome dell'immagine dall'intero elemento. Grazie a select list item andiamo a prelevare l'elemento attualmente selezionato (grazie a SelectionIndex) all'interno della
lista completa degli elementi presenti nella listview (Elements).
Remove Item At Index
Permette di eliminare uno specifico elemento tramite la sua posizione (index) della listview, l'indice deve essere compatibile con la lunghezza della lista esistente.
After Picking
Questo blocco viene attivato dall'evento click su un elemento della listview e può essere utilizzato per eseguire delle azioni dopo la selezione. Nel nostro caso abbiamo attivato una notifica mostrando i dati testuali dell'elemento. Ricordate sempre di compilare tutti i campi del componente Notifier , anche vuoti, per evitare blocchi o errori indesiderati.
Ser ListView Elements
Serve per impostare velocemente tutti i dati della listview presi dal nostro database passando il valore lista corretto. Nel nostro caso abbiamo utilizzato un dizionario come Db e il blocco get values per ricreare il formato lista necessario per la corretta lettura dei dati.
Le parentesi quadre identificano la presenza di una lista infatti tutti i valori sono separati da una virgola, le parentesi graffe identificano i vari elementi correttamente scritti in Json.
Elements
Restituisce l'intera lista di elementi presenti nella listview compreso eventuali valori extra salvati. Se utilizziamo un dizionario come database potremmo , per esempio , avere più chiavi presenti oltre le 3 necessarie per la listview.
Selection Detail Text
Restituisce il valore del testo di dettaglio dell'elemento selezionato.
Selection
Restituisce il valore del Main Text del testo selezionato.
Selection Index
Restituisce l'indice dell'elemento selezionato.
















Commenti
Posta un commento